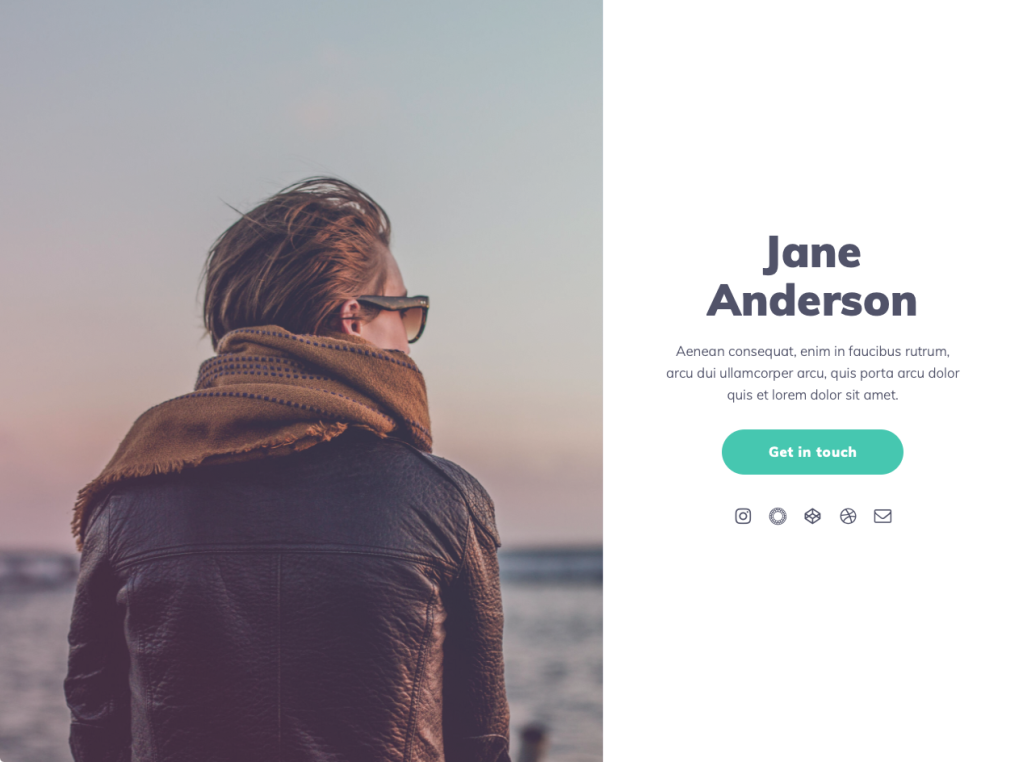
The other day, my colleague Ian Stewart and I were discussing homepage templates, and this Carrd layout came up in conversation:

Its two-column design is friendly and simple. It’s also drastically different than most WordPress themes we see these days — it doesn’t have a traditional header and footer, or even a menu for that matter. It really doesn’t look like a WordPress site (partly because it isn’t. 😄).
It does however look like a relatively simple pattern that could be built with Gutenberg blocks. With block-based themes on the horizon, Ian suggested I see how easy it would be to build a block-based theme featuring a similar homepage layout. I took him up on the challenge.
In about an hour, I had a fully functional version of the theme. Read on for details on how it all came together.
The Structure
The first thing I did was set up the basic theme files, and get them all hooked up to each other. Most of the theme files are more or less boilerplate — aside from a little CSS and some experimental-theme.json value changes, they aren’t going to change much from theme to theme. Here’s how that looked:
- assets - (font files) - block-templates - index.html - experimental-theme.json - functions.php - index.php - style.css - style-shared.css
HTML
block-templates/index.htmlwas left empty to start with. As explained below, I populated this using Gutenberg.
JSON
experimental-theme.jsonadds the theme’s preset font sizes and colors, using the theme.json spec.
PHP Files
index.phpis empty, but needs to be there.functions.phpcontains a standard function to enqueue the stylesheet. Aside from that, it just sets some theme options. Since this is an experimental block-based theme, I opted-in to just about all of the experimental options from the Block Editor handbook.
Stylesheets
style.cssis enqueued only on the front-end. It includes a standard theme header docblock, plus barebones alignment styles, courtesy of Ari Stathopoulos. These styles just replicate the editor alignment rules from Gutenberg (standard, wide, and full) in the front-end. Hopefully Gutenberg can provide these styles one day, eliminating the need for this standalone CSS file.style-shared.csshouses the basic font and color rules, plus just a few theme-specific spacing overrides. This is loaded in both the editor and the front-end.
Building the Front Page Template
Once I had those files in place, I was ready to build the block template in block-templates/index.html.
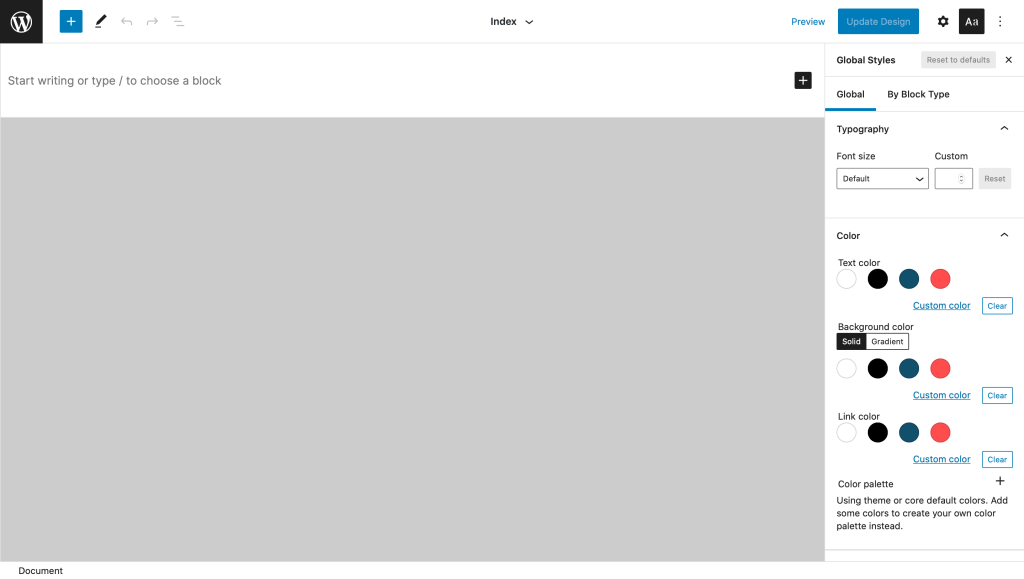
First, I installed and activated my theme. With the empty HTML file created, I opened up the site editor, and was presented with a blank slate:

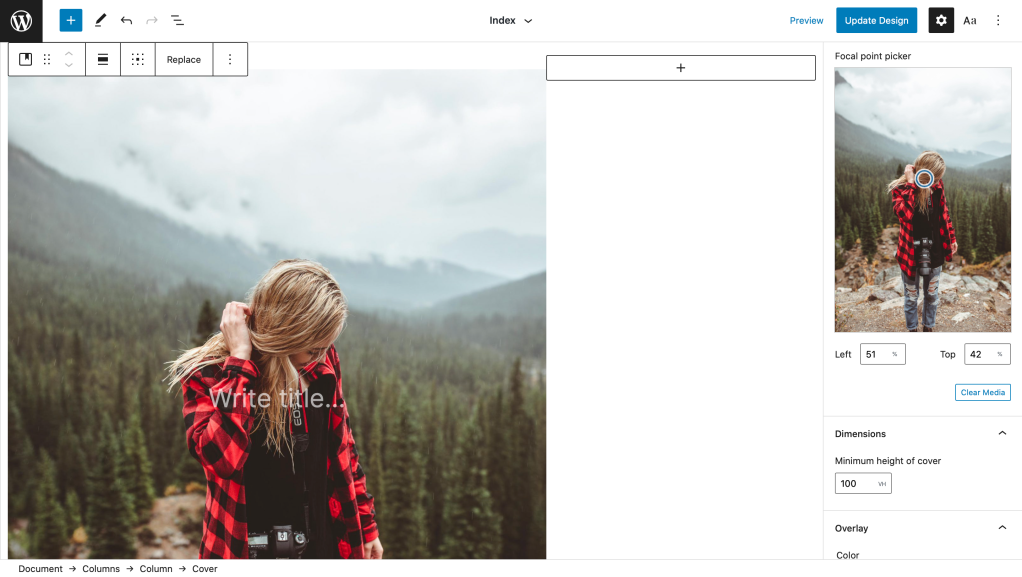
From here, I added a full-width columns block. On the left, I used a Cover block and uploaded my image. I used a columns block because I wanted to take advantage of two great Cover block features: its ability to take up the full height of the screen, and also its focal point picker which would ensure that the image is always centered on the model’s face.

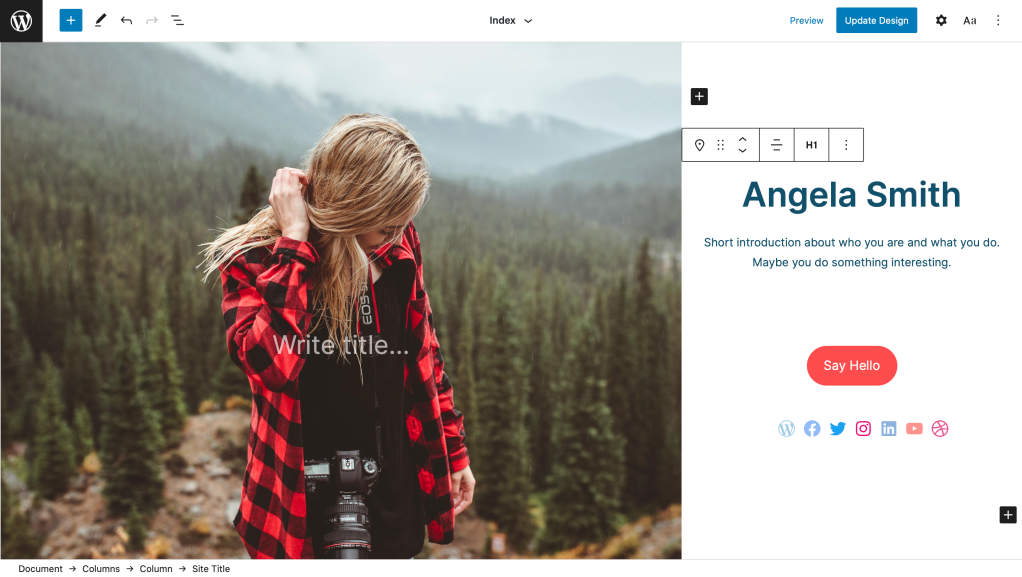
After that, I added a few center-aligned blocks to the right column: Site Title and Site Tagline blocks, a Button block, and a Social Links block:

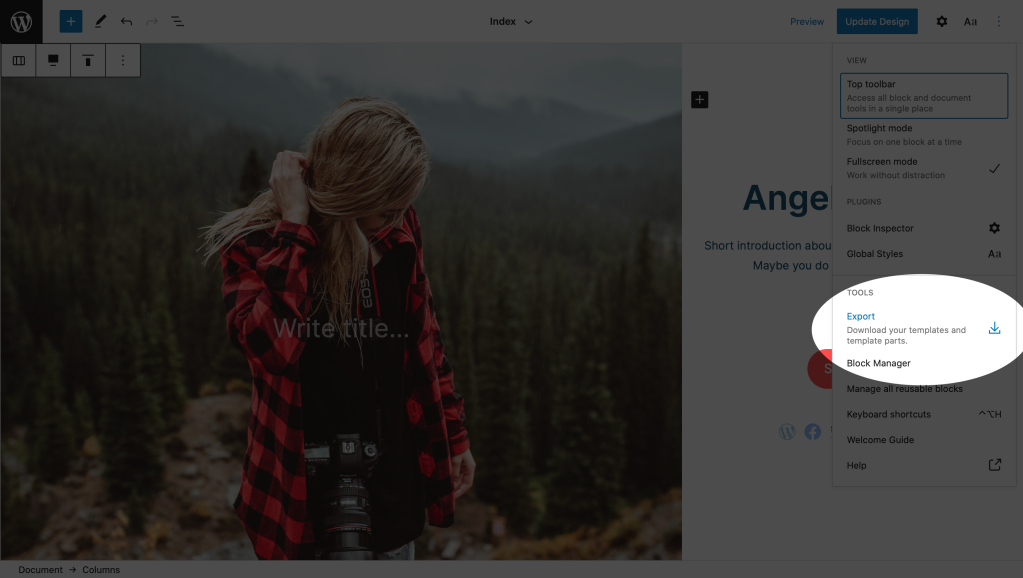
From there, I hit “Update Design” and used the Gutenberg plugin’s “Export” tool to download a zip file containing this template:

The resulting zip file included an index.html file containing the block markup I had just built. I replaced my empty block-templates/index.html file with this new one, and I had a fully functional single-page block-based theme! 🎉
Viewing the Final Result
The only thing left to do was check out the site in the front end. I was pleased with how similar everything looked to the editor, and how the whole layout was responsive by default.


This exercise made me truly excited about the future of theming. It took very little time to assemble the boilerplate necessary to get started, and I constructed most of the theme the editor itself. I imagine whole process will only get faster (and the boilerplate will be whittled down further) as full-site editing progresses.
The theme is available to test by visiting the Theme Experiments repository. There, you’ll find this as well as other themes like the new block-based version of Twenty Twenty-One.
For more in-depth details on building a block-based theme, visit the official tutorial in the Block Editor Handbook.
