-
✳︎
Written by
Block Theme Building Tips
When building block themes there is often more than one way to achieve the same thing. It’s often not clear which of these options is preferable. Below I outline some tips and guidelines that I find helpful. The guiding principle here is to remove as much complexity as possible from the theme; instead block themes…
-
✳︎
Written by
Create A Blockbase Child Theme
We have been working on a plugin to help you create a Blockbase child theme. The idea is that you can use the existing tools to make changes to a Blockbase theme, and then export a bundle of templates and theme.json as a new child theme. I tried to create a new theme called “Typewriter”…
-
✳︎
Written by
Universal Themes
Since our last post about Universal Themes we have fleshed out this idea and are using it to build all our themes. The Problem WordPress is introducing the Full Site Editor and with it new ways to build themes. These themes are called “Block” themes and integrate deeply with Gutenberg Blocks. These types of themes…
-

✳︎
Written by
Resources for block theme development
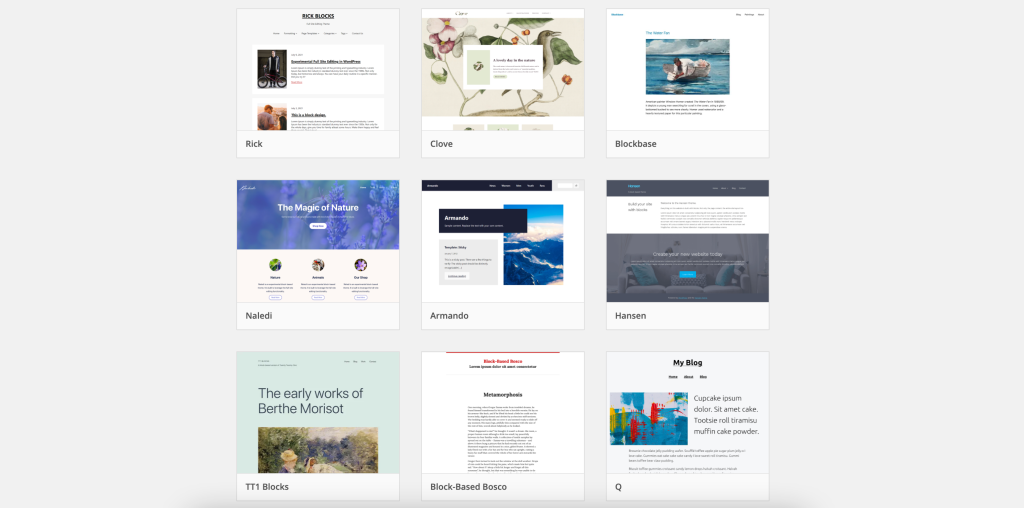
With WordPress 5.8 launching on July 20th, it seems like a great time to round up some resources to help theme authors prepare for the future. By now, you’ve probably heard about block themes and the upcoming future of full site editing. Perhaps you have even begun to explore creating a block theme or adapting…
-

-

✳︎
Written by
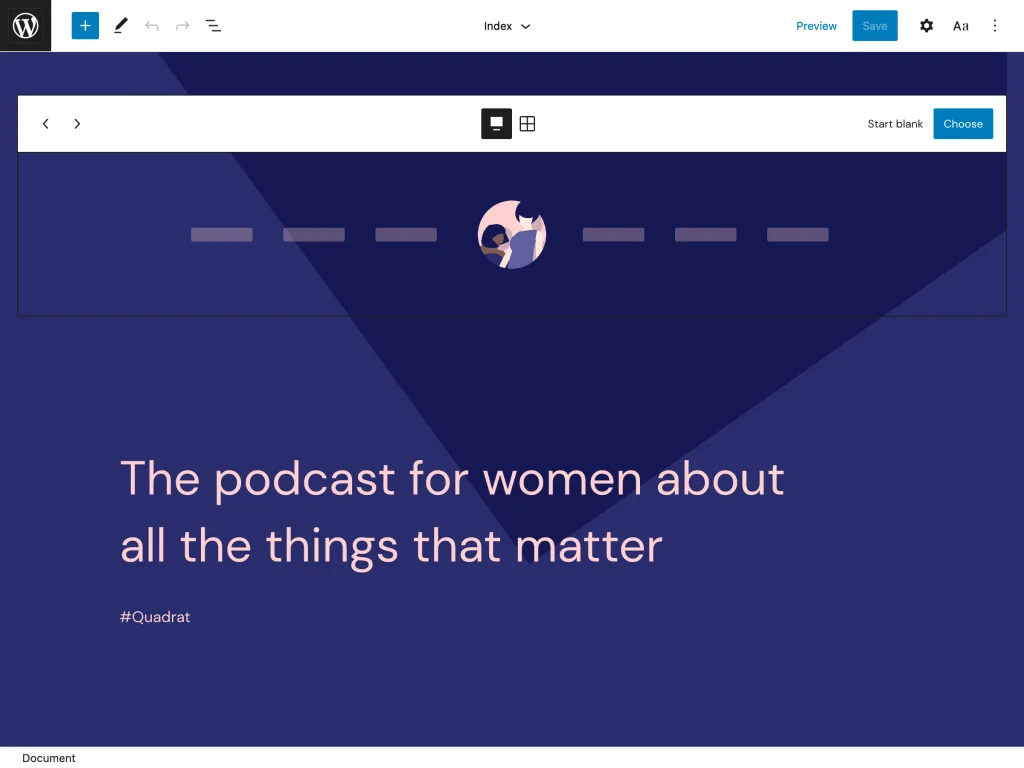
Theme patterns for the Site Editor
Learn how to use Template Part and Query Loop patterns to provide users with more design options.
-
✳︎
Written by
Universal themes: Some ideas
With the Full Site Editing project well underway, theme developers need to be thinking about what the future holds for themes. Why block themes? To take advantage of the Site Editor, themes need to be built out of blocks – this is why we need block themes. Block themes are an entirely new way of…
-

-

✳︎
Written by
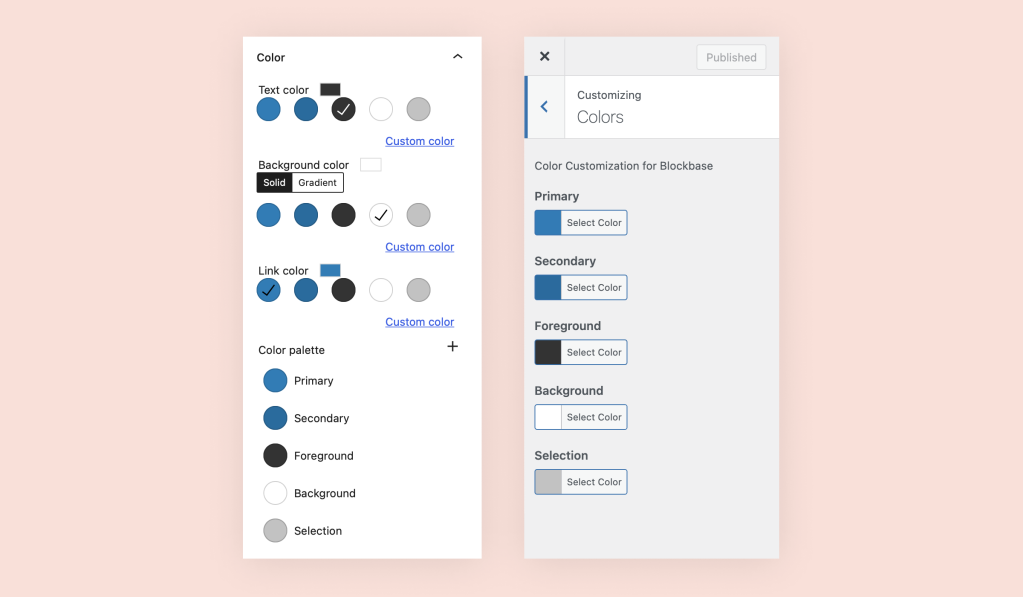
Blockbase: A parent theme for block themes
Phase 2 of Gutenberg introduces Full Site Editing to WordPress; to make this possible, we need a new way of building themes – using blocks. How do block themes work? Block themes use templates made entirely of blocks. The layout is configured using a combination of theme.json and CSS. The settings in theme.json are used…
-

✳︎
Written by
Getting Started with Block Themes: Patterns
Block Patterns, or simply patterns, enable theme developers to create custom blocks that are compositions of blocks provided by the standard block library, and if desired, with additional design flourishes. For example, Twenty Twenty One includes support for blocks designed with overlapping images and text, among others. In the blocks version of Twenty Twenty One,…
-

✳︎
Written by
Getting Started with Block Themes: Global Styles
Global Styles is a new mechanism for a theme to define a site’s styles. An important goal of Global Styles is to make it easier for users to change how their site looks without having to know or write any CSS. These theme styles are defined via a json configuration file. Importantly, it opens the…
-

✳︎
Written by
Getting Started with Block Themes: Templates
Full Site Editing provides a new and exciting way to build themes, compared to how we created themes in the past. If you are new to this, there’s nothing to worry about, it’s simply a different way to create themes, leveraging the existing template hierarchy we all know and love. A block-based theme can be…
